Introduction
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Phasellus imperdiet, nulla et dictum interdum, nisi lorem egestas odio, vitae scelerisque enim ligula venenatis dolor.
“Lorem ipsum is more than just a placeholder; it's an integral part of design.”
— Unknown Designer
Why Use Lorem Ipsum?
Lorem ipsum provides a natural-looking block of text that doesn't distract viewers from evaluating the design. Some of the benefits include:
- Neutral Filler: Prevents readers from getting hung up on the content.
- Focus on Design: Ensures the layout is the main focus.
- Universal Use: Works across multiple languages and platforms.
Different Text Elements
Headings
This blog post includes a variety of headings to illustrate typography:
- H1 Heading: Large primary title.
- H2 Heading: For main sections.
- H3 Heading: Used for sub-sections.
- H4 Heading: Ideal for smaller sub-sections.
Paragraphs and Emphasis
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Suspendisse varius enim in eros elementum tristique. Duis cursus, mi quis viverra ornare, eros dolor interdum nulla.
Lists
Ordered List
- Lorem ipsum dolor sit amet
- Consectetur adipiscing elit
- Integer molestie lorem at massa
Unordered List
- Vivamus vestibulum nulla
- Curabitur sit amet
- Fusce pellentesque suscipit nibh
Embedding other sites as bookmarks

Code Block Example
For developers, here’s an example of inline code and a code block.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Example Page</title>
</head>
<body>
<h1>Hello World!</h1>
</body>
</html>
Inline code example: This is a paragraph with inline code.
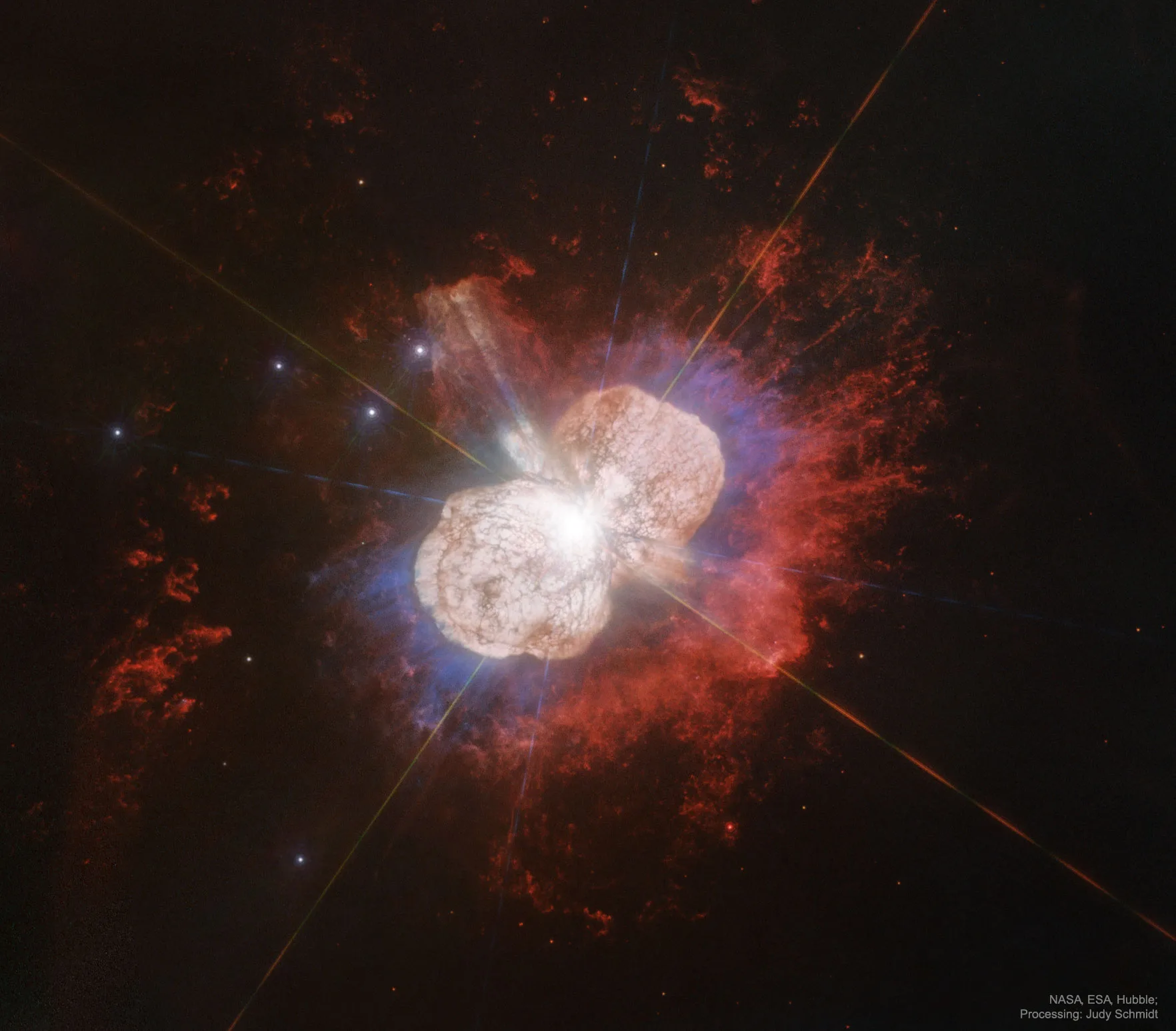
Image Example

Figure 1: Example of a centered image with caption. Conclusion Lorem ipsum is a simple yet powerful tool for designers. It allows creators to present layouts and ideas without the distractions of real content. Thank you for reading